
Uber Auto
A research and design project to help bring Uber into the autonomous future.
Overview
Background
During my first quarter as a Master's student at the University of Washington, we were given the task to design a new car interface within 10 weeks. The topic was intentionally broad to give groups the opportunity to explore areas that they would be interested in.
My Role
Project Manager
Set project deadlines, check status of team members, lead team meetings
User Researcher
Create study materials, conduct research methods, analyze & synthesize research results
Team
Connor O'Toole, Saurya Sinha, Phyllis Liu, Carol Yuan
Problem Space
Autonomous vehicles are coming in the near future. Beyond standard consumer use, it's important to consider the many ways this will reshape the driving landscape, including with ride-share apps. It is important to recognize the issues that might arise from autonomous ride-sharing and design interfaces to help alleviate those problems.
Solution
The solution we designed attempts to solve several problems we identified that are likely to arise with autonomous ride-share vehicles. Our interface is primarily designed to help make the pick-up process as smooth as possible.
Project Timeline

Research
Literature Review
In autonomous cars, there are five levels of automation, and each level has a specific set of requirements that a vehicle must meet before it can be considered to operate at that level.

The app Waymo had already achieved level 4 automation and was using those vehicles in test runs for ride sharing. They were also working towards level 5 automation, meaning that it's something we could definitely see in the near future.

Additionally, I learned that Waymo had been struggling with the pickup process during their beta testing phase, indicating that this could be a good area of focus for our group.
Research Question
With a better understanding of the problem space thanks to our background research, we decided on our overall research question to help guide our methods moving forward.
How can all passengers who use ride-sharing apps interact with autonomous cars and vice-versa?
Surveys
Our first step was to send out surveys to learn some of the common issues people ran into during the pick-up experience with current ride sharing apps.

166 Surveys
Using Facebook, Slack, and Reddit, we managed to survey a total of 162 people on their ride sharing experiences and troubles. More than 54% indicated they had had some difficulty with the pick-up process before.
Here are some common ways people would try to find their car when having difficulty:

Interviews
With a solid footing from our survey data, we created a series of interview questions that would help us dive a bit deeper into troubles with the pick-up process from ride sharing.
To ensure we gained a full understanding of the context surrounding the problem, we interviewed a combination of ride share passengers and drivers.
6
Passengers
2
Drivers
Define
Thematic Analysis
To better organize our data and look for common patterns and themes, we created an affinity diagram for everything we had collected so far.

The pain point that kept emerging was that people have trouble during the pick-up process when using ride sharing apps. Additionally, there tended to be major concerns regarding the safety of autonomous vehicles and a general lack of trust that they can sense everything around them.
Revised Research Question
To account for these new major themes, and to help better scope our project, we revised our original research question to better hone in on a specific problem, namely the pick-up process.
How might we improve the pick-up and riding experience of passengers with autonomous ride sharing cars?
Personas
Additionally, to help us move into the design phase, we created 3 personas based on the main characteristics of our participants. This was to help ensure that the features we created would meet their needs.

Ideate
Brainstorm
To move into the design phase, each team member drew several sketches for features that they thought would meet the user needs from our personas. We then got together as a group to discuss which design ideas worked best.
.jpg)
Prototype & Test
Paper Prototype
With our first set of features decided, we created a low-fidelity paper prototype as a way to test our ideas with potential users.

Usability Test 1
We moved our paper prototypes into Marvel to give simple interactions. We then recruited 8 participants to give feedback on the designs. The purpose of this first round of testing was to get a general feel of how useful our features were, if they were easy to use, and if the overall flow made sense. Major takeaways include:
-
“I want to see how many trips the car has completed”
-
“I want to have control on locking and unlocking the car”
-
“Wait time of 2 mins is very less, it will be good to have 5 mins wait time”
-
“It will be good to have a reminder to fasten my seat beat”
-
“The term request stop is confusing, you could say pull over instead“
-
“In the car screen, you don’t have to show all the doors are open. Show reminder to close the door that user opened“
-
“I would like to see more information on my trip rather than infotainment system”
Digital Prototype
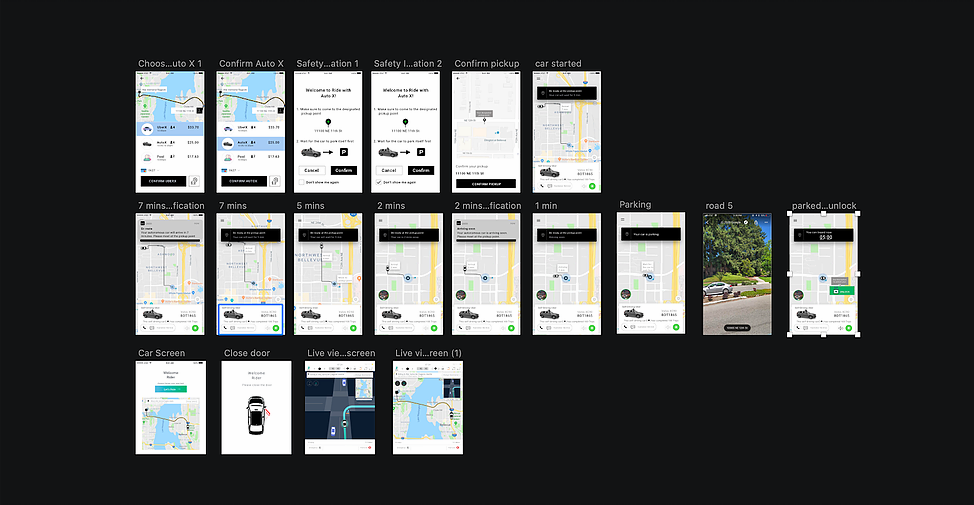
We implemented changes to our design based on the feedback from our first round of testing and used Sketch to make it a mid fidelity digital prototype.

Usability Testing 2
Using our digital prototype we recruited 8 participants to take part in a second round of usability testing. The goal here was to gather additional feedback regarding the usefulness of the features as well as clarity on the aesthetics of the design.

With the conclusion of these usability sessions, we made the final updates to our prototype based on the feedback and our project was complete.
Reflection
Next Steps
With any project that reaches a hard stopping point, it's always important to consider what your next steps would be if you were to continue working on it. These are the next steps I would take:
-
Run a Wizard-of-Oz style usability study
-
It would be important to get more contextual data for our design. Therefore, I would want to run a study where people are interacting with the app in a more realistic workflow
-
-
Scale down features to match tech capabilities
-
We would need to do more research into what technologies are actually available and consider ways to tweak our design to accommodate a lower tech fidelity
-
Challenges
There were a number of challenges the team faced while working on this project. Here are some that I've personally reflected upon:
-
Rushed timeline
-
There were multiple stages where we had to rush through our methods to make sure we would meet our deadlines. While I realize this can be common in industry I would have devoted a bit more time to our interviews and usability sessions.
-
-
Trouble recruiting
-
Because we were not able to provide any form of compensation for our participants for any of our methods, we were quite limited in the pool of people we could recruit. We mainly used convenience recruiting, getting a lot of participants from our department or personal friends. There is a good chance that this introduced a fair amount of bias into the feedback we were getting.
-